We hear all the time that Austin is the “Live Music Capital of the World”. And, if you happen to live there, you know that this statement is something of a ubiquitous message- it’s on shirts, coffee mugs, and of course, plastered on posters all around the city. … But is it true?
And so, with piqued curiosity, I set-on about charting data relevant to music from various cities on Craigslist, and comparing them to Austin. I selected several cities, (some larger, some smaller) that were also known for a deep appreciation of live music. I started by exploring the volume of posts related to “musicians“, “gigs“, and of course the extremely relevant, “musical instruments for sale“.
The result of my efforts to chart this data comes in the form of this page on my website, simply titled the “Kings of Craigslist”. I’ll leave the journalistic findings to that page itself, but I feel it worthy of pointing out several learning moments throughout the exercise that I found interesting.
Jesse Witt | http://w5748.net/chart/
Development Notes:
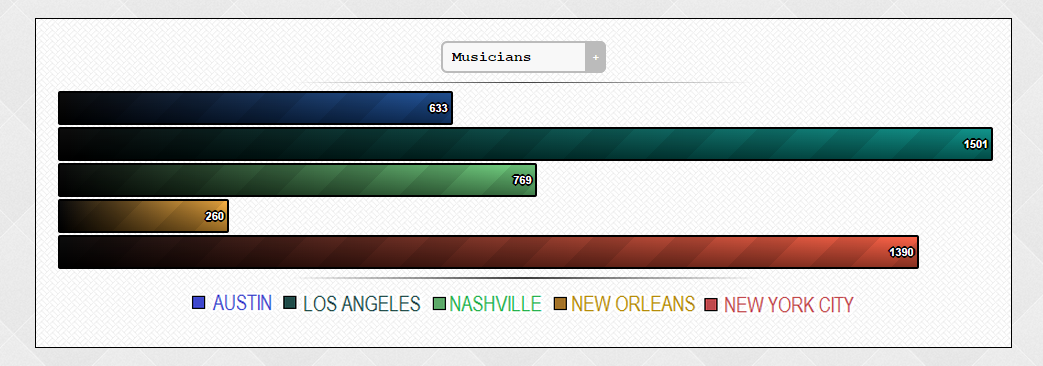
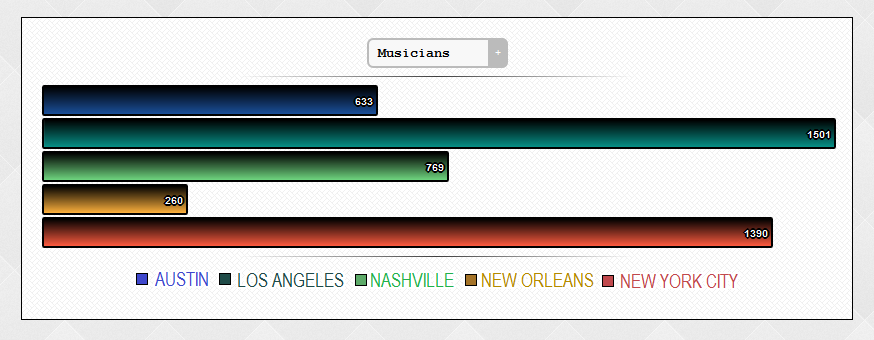
Perhaps most frustrating was attempting to code-in uniformity among browsers. Using a CSS3 gradient, I found myself struggling to create a seamless experience between Chrome and Firefox. In the final output, the experience is *not* the same- and I ultimately ended up settling with a simple gradient as a fallback for the Mozilla browser.
(CHROME ABOVE, FIREFOX BELOW)
Initially, I had included the names on each bar- but as the data itself presented some obstacles to it, I decided it best to simply include a small key at the bottom of the frame. (Thanks for the feedback, Justen.)
Update (9/27):
I’ve added a sources page explaining how I was able to retrieve the information used for my bars, as well as an alternative download for the data in text format.
In-Progress:
At the risk of sabotaging my own grade, (ah, honesty- my true Achilles’ heel) this assignment isn’t yet wholly complete. A few things worth pointing out that I’m still working on at the time of this post includes:
Citing the sources of this information. (I’ll likely set-up a separate page to explain how I retrieved these numbers.)- Explaining somewhere on the page that these bars are relative in size: the largest spans the width of the screen, and the remaining bars are responsive.
- Cleaning up the amount of text. It’s too wordy, and I can’t stand it.
All in all, it was a fun project and I look forward to what we’ll be handling in the future. Thanks for reading!