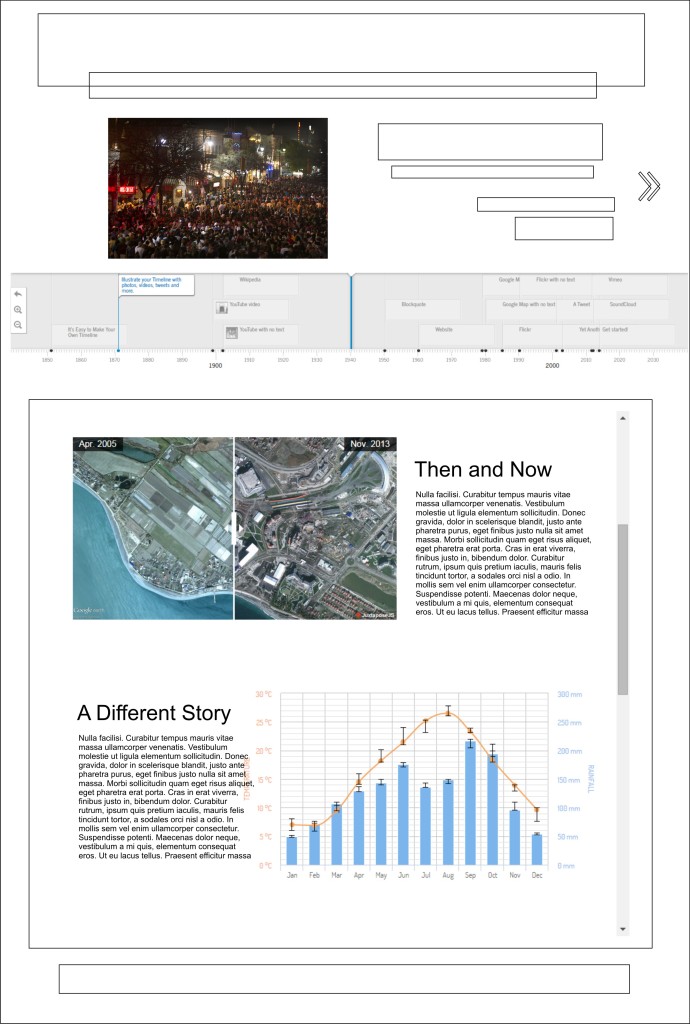
For our final project, we drew up a rough draft of the page we want to create. You can see some of the content we will be having but there are blank spaces that aren’t defined so below are the elements of our website from top to bottom.
- Title of the Project – logo or banner.
- Menu bar: About the Project (what inspired the project, what were our goals in setting out)/ About the Team (Specifically Harrison and Justen our history/interests – credibility building)/ Resources & Links (Additional citation and works needed to help build the information. A complete list of the tools or coding references used as well)
- Timeline. — The idea here is to build the story and narrative through a detailed look at the history of SXSW and be able to show through the years some of the key elements and events that have caused it to grow into the massive event it is today. Content to tell this story will consist of videos, images, tweets, soundclips, etc. There will be text along with each slide that supports or explains the slide.
- Graphs and Findings. — Compiled data and summary of the growth of SXSW as well as our opinions for the larger story this tells and the ideas we are trying to convey. This section will include a scroll bar of it’s own so that way they are never far from being able to view the timeline. Hopefully we can create an experience where viewing the data in the tables below will have users wanting to reference the timeline and see what events were happening/changing during any related time periods. We want to include additional graphs and findings but not take the reader away from the timeline. The bottom of this section will also include a short summary and our opinions on the data and project as a whole.
- Contact Bar: Contact Us – FB – Twitter. We can have links to our social media and email address.
This is merely just a rough draft just to point in the right direction and get to running. We plan on putting a lot of work into making our piece of this whole puzzle come together in one awesome conclusion to the class.
Narrowing Features and Designing the Page